Android Tutorial - Facebook SDK Login. Part I.
Теги: Android, Java, Facebook SDK

По мотивам: Android Studio Tutorial - Facebook SDK Login
Проект на github: https://github.com/ziginsider/FacebookSDKDemo
Часть II. Android. Facebook-SDK. Как запостить контент на Facebook?
Часть III. Android. Facebook-SDK. Как вытащить посты из Facebook?
Введение
Постановка задачи: Познакомиться с Facebook SDK. Залогиниться. Получить некоторые данные: картинка профиля, дата рождения, email, город, число френдов, etc.
Начало
Создаем новый проект, выбираем Empty Activity. Затем подключаем библиотеки:
- Facebook SDK
- Picaso
NB: Не стоит включать в название проекта слово “Facebook” или “FB” - как показал опыт Facebook ругается на это, когда регистрируешь приложение.
Facebook советует: В своем проекте откройте your_app -> Gradle Scripts -> build.gradle (Project) и добавьте следующий репозиторий в раздел buildscript { repositories {}}, чтобы скачать SDK с Maven Central Repository:
Теперь в build.gradle (Module: app) добавляем инструкции компиляции в раздел dependencies{}.
Макет
Подготавливаем макет Activity:
Прописываем разрешения и мета-данные в манифесте. Перед тегом <application> пишем:
Теперь внутри <application> добавляем ApplicationId:
И последнее, но не обязательное как показал опыт. Прописываем в манифесте внутри тегов <activity> <intent-filter> … схему (тип) данных, которые будет принимать наша Activity:
В res/values/strings.xml добавим две строчки, значения в которые пропишем позднее:
Key Hash и регистрация приложения на Facebook
Теперь получим Key Hash в формате Base64 согласно данной документации. В Activity временно пишем код (разумеется “…” это пропуски кода):
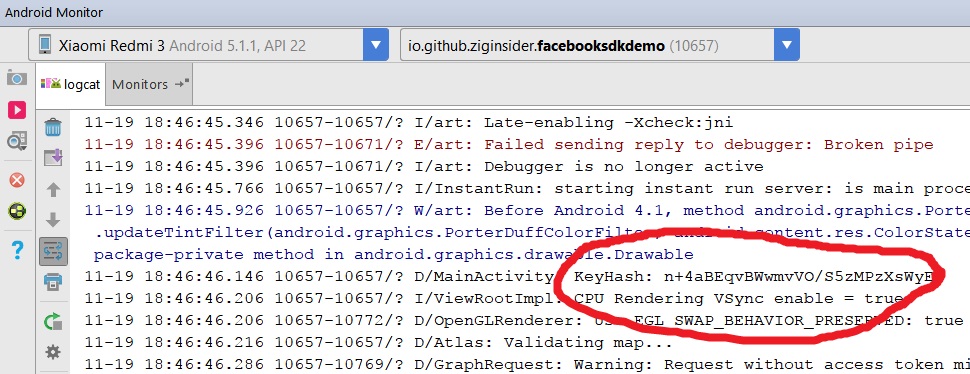
Запускаем приложение и в логах находим Key Hash:

Если вы еще не зарегистрированы как разработчик на Facebook, то заходим на сайт developers.facebook.com и в правом верхнем углу находим кнопку “начать”, жмем, выполняем инструкции и попадаем в панель управления приложением.
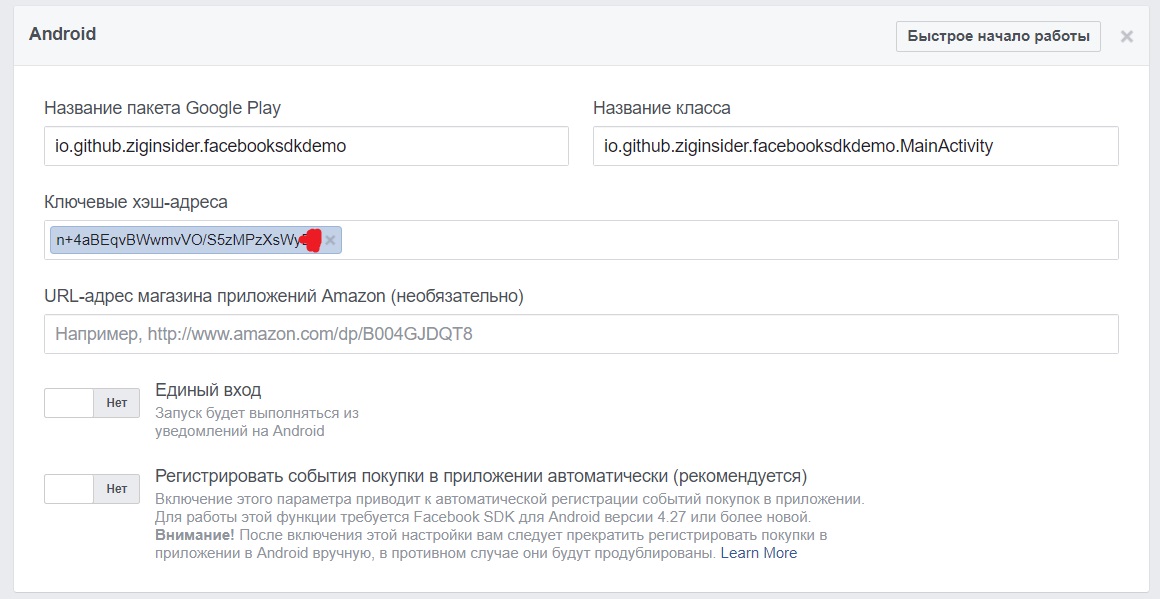
Далее “Настройки” (“Settings”) -> “Основное”(“Basic”). Внизу видим кнопку “+ Добавить платформу” (“+ Add platform”). Жмем. Добавляем Android. В поле “Название пакета Google Play” (“Google Play package name”) вводим свой package. В моем случае это “io.github.ziginsider.facebooksdkdemo”. В поле “Название класса” (“Class name”) полное имя класса Activity - в моем случае “io.github.ziginsider.facebooksdkdemo.MainActivity”. В поле “Ключевые хэш-адреса” (“Key Hashes”) вводим полученный ранее Key Hash.

Сохраняем изменения.
Далее берем “Идентификатор приложения” (“App ID”) и записываем его в значения res/values/strings.xml. В моем случае:
Т.е., во второй строке, просто добавляем “fb” перед идентификатором.
Рабочий код
Теперь добавим в MainActivity некоторые переменные, которые нам понадобятся в дальнейшем, и переопределим onActivityResult(…), чтобы ловить ответы, которые будут приходить от Facebook:
Итак, по requestCode будем определять на какой именно запрос пришел ответ, resultCode показывает удачно ли завершился запрос, а data - массив данных, из которых мы будем получать информацию. CallbackManager, согласно документации Facebook, будет управлять нашими запросами к Facebook через onActivityResult(…).
Теперь в MainActivity onCreate(…) определим наши View и зададим CallbackManager для кнопки:
printKeyHash() можно удалить или закомментить. Эта функция нам больше не понадобится.
setReadPermissions(List) - задаем разрешения на использование информации, которая будет предоставлена, если пользователь залогинился. Разрешения дается только на чтение. Список разрешений можно глянуть на этой странице.
NB: внешний вид loginButton мы оставили без изменений, однако его можно настроить под свое приложение, как в файле *.xml так и программно.
Переопределим функцию ответа на запрос о регистрации onSuccess(…):
Классы GraphRequest и GraphResponse позволяют отправлять запросы и получать ответы в формате JSON в асинхронном режиме. Собственно это обертка Facebook SDK для интеграции с API Graph (основной инструмент для загрузки и получения данных из социального графа Facebook).
В классе GraphRequest метод newMeRequest вызывает эндпойнт /user/me, чтобы извлечь данные пользователя для указанного маркера доступа.
Facebook Android SDK отправляет все разрешения, указанные в access_token, тем самым обеспечивая контроль доступа к данным.
По умолчанию метод newMeRequest извлекает из объекта пользователя поля, заданные по умолчанию. Если вам нужны дополнительные поля или в целях повышения производительности нужно сократить полезную нагрузку ответа, добавьте параметр fields и запросите требуемые поля. В нашем случае это “id, email, location, birthday, friends”.
В методе обратного вызова данные ответа десериализуются в JSONObject, если запрос выполнен успешно. Поля, которые невозможно извлечь из-за отсутствия необходимых разрешений, будут исключены из результата. Вот пример ответа в формате JSON, который мы будем разбирать:
Итак, десериализуем полученный ответ в методе getData(JSONObject)
Первым делом извлекаем картинку профиля. В дело вступает библиотека Picasso. Далее получаем необходимые нам поля. Все довольно просто и интуитивно понятно.
Если регистрация уже пройдена, то незачем запускать ее снова. Добавим в onCreate(…):
Обратите внимание, что ваше приложение может работать только для вашего аккаунта (т.к. вы разработчик). Чтобы оно было доступно другим пользователям в разделах https://developers.facebook.com/ :
- “Настройки” (“Settings”) у вас должен быть прописан валидный “Эл. адрес для связи” (“Contact Email”).
- “Проверка приложения” (“Status&Review”) должны быть настроены соответствующие разрешения.
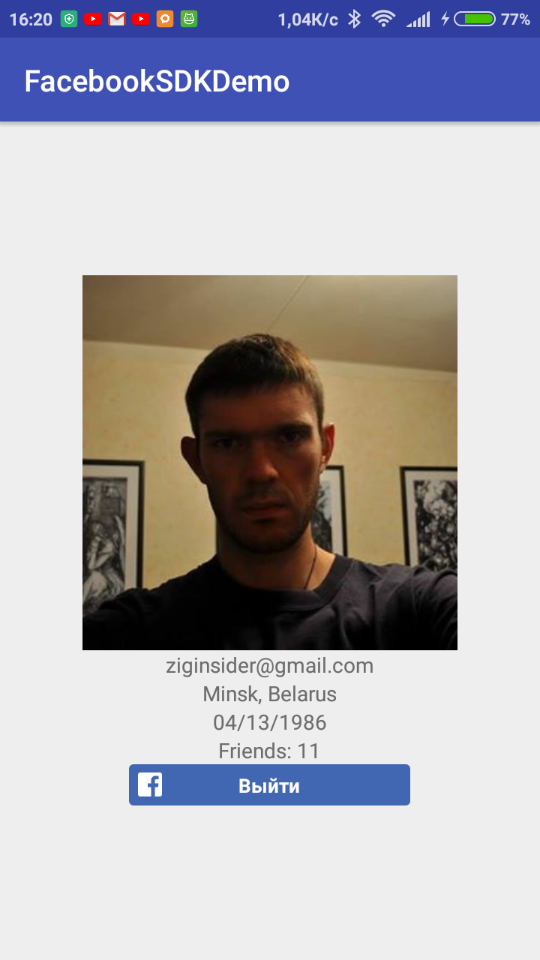
Стоит запустить проект на реальном устройстве. Получим что-то подобное:


Совет: пользуйтесь документацией developers.facebook.com - там вполне понятно и доступно изложены основы и нюансы работы с Android Facebook SDK.
Проект на github: https://github.com/ziginsider/FacebookSDKDemo
Часть II. Android. Facebook-SDK. Как запостить контент на Facebook?
Часть III. Android. Facebook-SDK. Как вытащить посты из Facebook?
to be continued…