Препарирование RecyclerView
Теги: Android, Java, RecyclerView

Заметки о RecyclerView. Принципы работы. Внутреннее устройство.
Оглавление
- Принцип работы RecyclerView в общих словах
- Компоненты RecyclerView
- LayoutManager
- Adapter
- Методы notifyItemX
- ViewHolder
- Жизнь и смерть ViewHolder
- ItemDecoration
- ItemTouchHelper
- ItemAnimator
- RecyclerView и SQLite
- Типичные ошибки новичка
- Практика
Принцип работы RecyclerView в общих словах
-
Прокручивается список, создаются вьюхи и выводятся на экран, при этом выполняется onCreateViewHolder() и onBindViewHolder().
-
Ушедшие за экран вьюхи не уничтожаются, а попадают в пул объектов Recycled Pool.
-
При дальнейшем скролле, вьюхи появляющиеся из-за пределов экрана не пересоздаются, а берутся из этого самого пула . При этом срабатывает только onBindViewHolder().
Говоря отвлеченно, метод onCreateViewHolder() создает “бассейн”, а метод onBindViewHolder() “наполняет бассейн водой”. Если каждый раз, когда меняется представление (скролл) не “менять воду в бассейне” полностью т.е. не переопределять содержание всех элементов, которые могут измениться, в onBindViewHolder(), то вьюха может выдавать сюрпризы в виде старых значений.
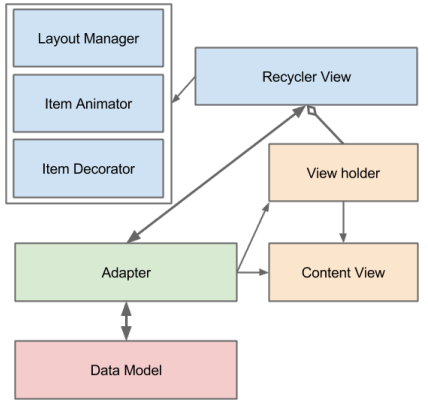
Компоненты RecyclerView
- LayoutManager - размещает элементы
- ItemAnimator - анимирует элементы
- Adapter - создает элементы
- Decorator - дорисовывает элементы
- ViewHolder - кеширует findViewById
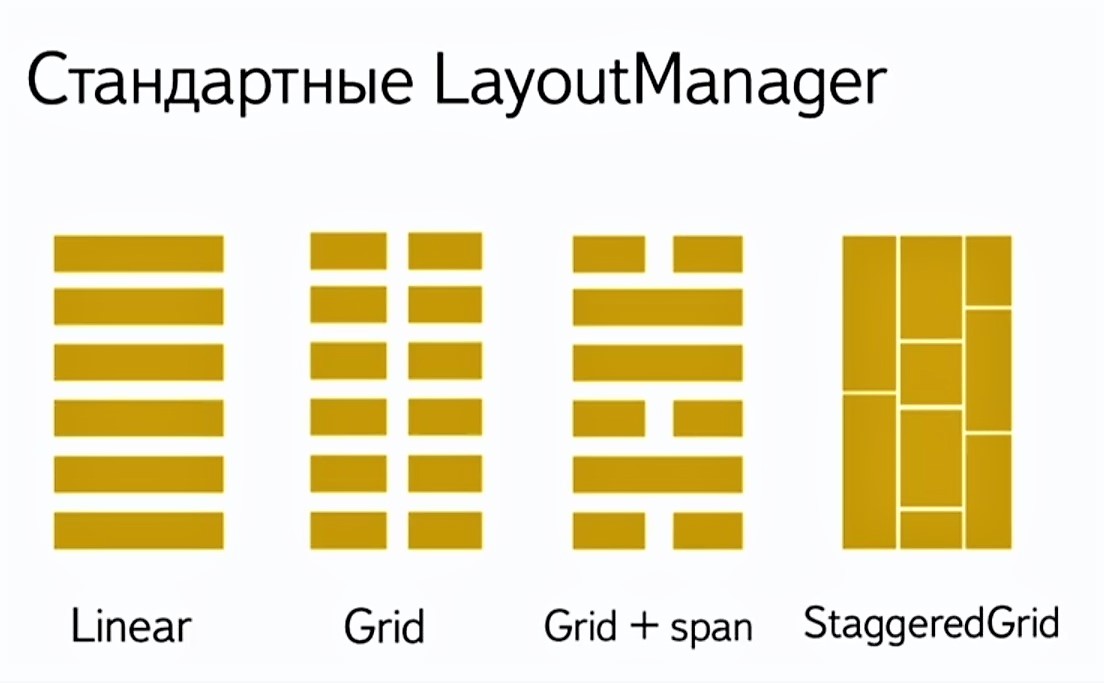
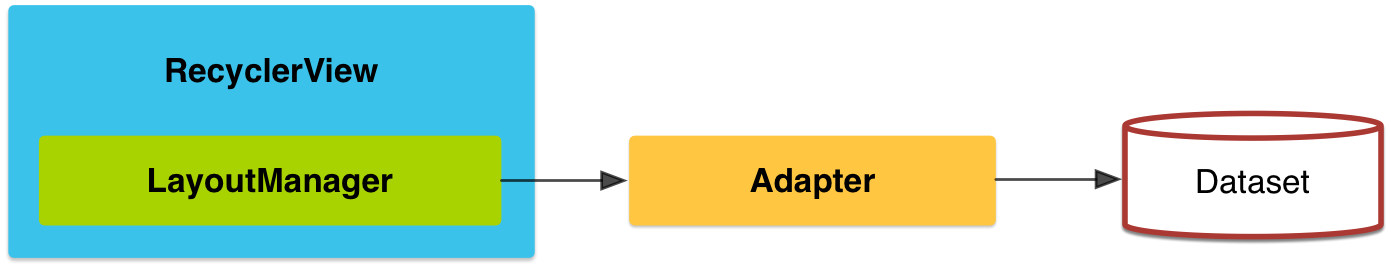
LayoutManager
Бывает:
- LinearLayoutManager (линейное размещение элементов)
- GridLayoutManager (табличное)
- StaggeredGridLayoutManager (сложное)

Обязаности LayoutManager’а:
- размещает элементы
- отвечает за размер элементов (measure)
- отвечает за то, какие элементы больше не нужны
- отвечает за скроллинг
- отвечает за View Focusing (В случае ListView отвечал сам ListView); т.е. на каком элементе сфокусироваться.
- отвечает за Accessibility; для людей с ограниченными возможностями.
Что делать, если стандартная реализация не подходит? Два варианта:
- Переопределить стандартный LayoutManager:
Например, у нас есть LinearLayoutManager. Нам необходимо сделать так, что при малом количестве элементов, наш LinearManager будет по высоте занимать ровно столько места, сколько нужно под это количество элементов. Тогда делаем свой ExtendedLinearLayoutManager, где переопределяем метод onMeasure(). - Написать свой LayoutManager:
Достаточно переопределить (для компиляции) метод RecyclerView.LayoutParams generateDefaultLayoutParams(…), который будет говорить, какие по умолчанию параметры должны быть применены к новым View.
Не стоит забывать также void onLayoutChildren(…) - непосредственное размещение наших дочерних View на экране.
boolean canScrollHorizontally(…) - говорим можем ли мы листать горизонтально
boolean canScrollVertically(…) - вертикально…
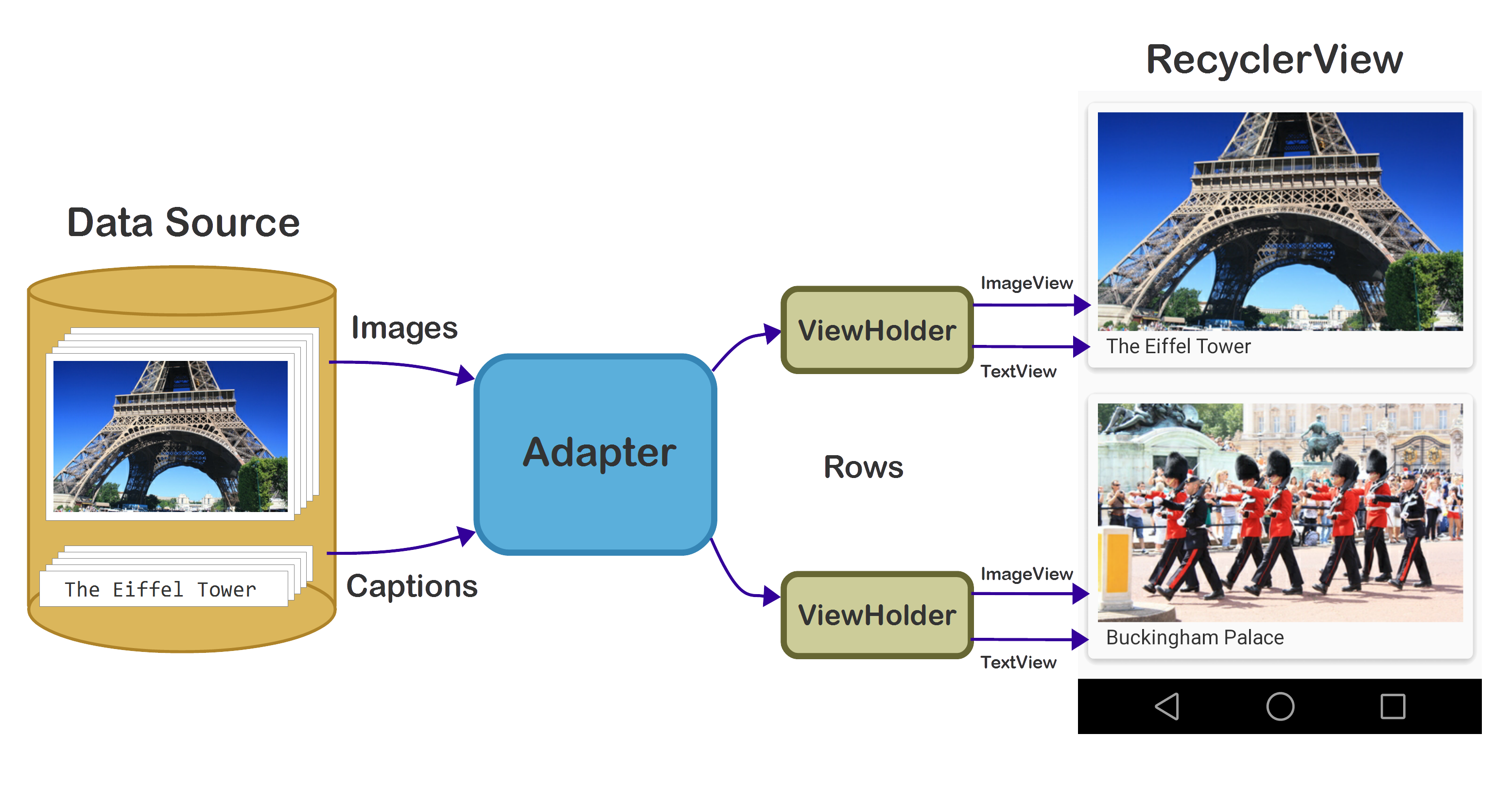
Adapter
 Обязанности Adapter’а:
Обязанности Adapter’а:
- создание ViewHolder’ов
- заполнение ViewHolder’ов информацией
- уведомление RecyclerView о том какие элементы изменились.
- обработка касаний
- частичное обновление данных
- управление количеством ViewType’ов
- информация о переиспользовании ViewHolder’а
Основное API Adapter’a:
ViewHolder onCreateViewHolder(ViewGroup parent, int viewType)void onBindViewHolder(ViewHolder holder, int position)При изменении позиции элемента не вызывается, поэтому нельзя вызывать так: см. типичные ошибки #1
int getItemViewType(int position)boolean onFailedToRecycleView(ViewHolder holder)void onViewRecycled(ViewHolder holder)Методы notifyItemX
Нужны для того, чтобы изменять, удалять, добавлять элементы и при этом анимировать их:
notifyItemChanged();
notifyItemInserted();
notifyItemMoved();
notifyItemRemoved();
notifyItemRangeChanged();
notifyItemRangeInserted();
notifyItemRangeMoved();
notifyItemRangeRemoved();польза от методов notifyItemX():
- Нет лишних вызовов onBindViewHolder();
- Возможность анимировать и перемещать элементы как угодно
- Нет лишних вызовов onCreateViewHolder()
void setHasStableIds(boolean hasStableIds)- если в конструкторе вызвать этот метод с true, то RecyclerView сам будет вычислять, какие элементы поменялись местами, какие добавились, удалились и т.д. Для этого необходимо реализовать:
long getItemId(int position)и давать уникальное Id элемента на основе его содержимого или создавать Id на основе Id layout’a, из которого мы надуваем это view, и который всегда уникальный.
ViewHolder

Обязателен, в отличии от реализации ListView. (NB: см. отличия RecyclerView от ListView в этой заметке)
Для чего нужен был ViewHolder раньше? Ответ: кеширование относительно дорогого findViewById
Для чего нужен ViewHolder теперь?
- кеширование относительно дорогого findViewById
- Мост между LayoutManager, Animator’ами и Decorator’ами
- Основной элемент Recycling’а
API ViewHolder’а:
getAdapterPosition();
getItenId();
getItemViewType();
getLayoutPosition();
getOldPosition();
isRecyclable() / setRecyclable(Boolean)NB: Как правильно организовать код, когда ViewHolder’ов несколько (несколько типов элементов в одном RecyclerView)? Ответ см. в этой заметке: Различные типы Item View в RecyclerView
Жизнь и смерть ViewHolder
- LayoutManager дает запрос RecyclerView на элемент: getViewForPosition
- RecyclerView обращается в Cache
- Если в Cache нет элемента, RecyclerView идет в Adapter и просит у него viewType
- Получив ViewType RecyclerView идет в Recycler Pool: getViewHolderByType, в котором может хранится элемент с неправильными данными, которые надо потом заполнить.
- Если Recycler Pool не вернул элемент, он идет в Adapter и просит последнего создать элемент.
- Если Recycler Pool вернул элемент, то RecyclerView просит Adapter сделать bindViewHolder (заполнить данные) и возвращает элемент LayoutManager’у
В случае, если LayoutManager добавляет элемент:
- LayoutManager сообщает RecyclerView о том, что создает элемент: addView
- RecyclerView посылает запрос Adapter’у: onViewAttachedToWindow
В случае удаления элемента:
- LayoutManager сообщает RecyclerView о том, что удаляет элемент: removeAndRecycleView
- RecyclerView посылает запрос Adapter’у: onViewDettachedToWindow
- RecyclerView идет в Cache, если элемент валидный (isValid? А если не valid то сразу идет в Recycler Pool) для этой позиции, помещает туда элемент
- Cache помещает старые элементы в Recycler Pool (recycle)
- Recycled Pool сообщает Adapter’у, что элемент (view) был переиспользован и Adapter может сделать с ним что хочет: onViewRecycled (те элементы которые попадают в Recycled Pool, понадобятся нескоро, в отличии от тех, которые находятся в Cache)
Удаление из представления с т.з. RecyclerView:
RecyclerView при удалении своего child из представления (прокрутка, удаление элемента) view не удаляет ее сразу, но помещает в re add to ViewGroup, скрывает view от LayoutManager’а (иначе LM упадет с exeption, т.к. он занет только о видимых элементах) и говорит ItemAnimator’у, что ее надо анимировать.
Удаление из представления с т.з. LayoutManager’а:
Если LayoutManager удаляет элемент из представления он посылает запрос к RecyclerView removeAndRecycleView. RecyclerView проверяет view на валидность (isValid?) NO! -> отправляет view в Recycler Pool. Recycled Pool проверяет элемент на транзиентность hasTransientState? – состояние (на системном уровне, а не уровне RecyclerView) когда не ясно в каком состоянии view (например, анимация или selection text). И тут (hasTransientState = true) выходит на сцену Adapter. У него есть возможность последний раз сказать RecyclerView, что view можно переиспользовать. И если он скажет, что можно, то recycle’м его, иначе – навсегда его теряем (отсюда вывод: единственный, кто может анимировать view – ItemAnimator. Остальное на свой страх и риск: можно потерять ViewHolder)
NB: как проверить список на ошибки (торможнение, неправильное использование hasTransientState и глюки из-за этого). Открываем дебажный лог и начинаем прокручивать список. Если видим, что потребление памяти растет, то у нас ошибка в архитектуре Recycler’а (ViewHolder не освобождается)
Еще один способ умереть ViewHolder’у. RecyclerView обращается к Recycled Pool: addViewToPool. Recycled Pool проверяет есть ли место для еще одного ViewHolder’а типа Х. Если место есть, то ОК. Иначе, ViewHolder умирает.
Почему места может не быть?
- Слишком много ViewHolder’ов одного типа Почему слишком много?
- Произошла crossfade анимация для всего списка
- notifyItemRangeChanged(0, getItemCount());
Как исправить? - Правильно вызывать notifyItemChanged
- pool.setMaxRecycledViews(type, count); (кол-во эл-ов кот. будут кэшиться, важно для тех у кого неоднородные списки, для одних типов (тех кот.больше на экране) можно увеличить значения, для других (тех кот. меньше) – уменьшить)
ItemDecoration
Adapter - для того чтобы представить какой-либо массив данных на экране. ItemDecoration - для того чтобы дополнить это представление в зависимости от какой-либо логики (например, смена ориентации экрана) вашего приложения.
Для чего применяется:
- добавление разделителей и отступов
- отображение выбранного элемента (выделение)
- рисование любого контента за и перед view
API:
//определяет расстояние, которое
//будет между элементами списка
public void getItemOffsets(Rect out Rect, //top, bottom, right, left
View view, //view to decorate
RecyclerView parent,
RecyclerView.State state)
//вызывается до того как все элементы
//списка будут отрисованы
public void onDraw(Canvas c,
RecyclerView parent,
RecyclerView.State state)
//после всех элементов...
public void onDrawOver(Canvas c,
RecyclerView parent,
RecyclerView.State state) onDraw() и onDrawOver() - вызываются на каждый шаг отрисовки списка, поэтому в этих методах не стоит помещать тяжелых операций (инициализация объекта и т.д.)
Декораторов у RecyclerView может быть не один, а несколько, что позволяет помещать различную логику в разные классы.
Реализация:
Class CustomDecoration extends RecyclerView.ItemDecoration {
@Override
getItemOffset(...){...}
}Частые ошибки:
public void getItemOffsets(Rect out Rect,
View view,
RecyclerView parent,
RecyclerView.State state) {
parent.indexOfChild(view); //так делать можно, но не нужно
//т.к. состояние view когда их обрабатывает декоратор
// может сильно отличаться от реального состояния вещей
parent.getAdapter().getItemCount(); //some problem
}И для избегания таких ситуаций есть замечательные методы:
public void getItemOffsets(Rect out Rect,
View view,
RecyclerView parent,
RecyclerView.State state) {
parent.getchildViewHolder(view).getLayoutPosition();
parent.getChildViewHolder(view).getAdapterPosition();
state.getItemCount();
}ItemTouchHelper
Статья призванная показать, как использовать ItemTouchHelper в RecyclerView: Drag and Swipe with RecyclerView
Для чего нужен?
- Drag&Drop
- Swipe to dismiss
API:
public int getMovementFlags(RecyclerView recyclerView,
RecyclerView.ViewHolder viewHolder)
public boolean onMove(RecyclerView recyclerView,
RecyclerView.ViewHolder viewHolder,
RecyclerView.ViewHolder target)
public void onSwiped(RecyclerView.ViewHolder viewHolder,
int direction)
etc. Реализация:
ItemTouchHelper.SimpleCallback touchCallback = new ... {
@Override
public int getMovementFlags(RecyclerView recyclerView,
RecyclerView.ViewHolder viewHolder) {
int dragFlags = ItemTouchHelper.UP | ItemTouchHelper.DOWN;
int swipeFlags = ItemTouchHelper.START | ItemTouchHelper.END;
return makeMovementFlags(dragFlags, swipeFlags);
}
@Override
public Boolean onMove(...){...}
@Override
public void onSwipe(...){...}
};
ItemTouchHelper itemTouchHelper = new ItemTouchHelper(touchCallback);
itemTouchHelper.attachToRecyclerView(recyclerView);ItemAnimator
ItemAnimator - позволяет анимировать добавление, удаление, изменение элементов.
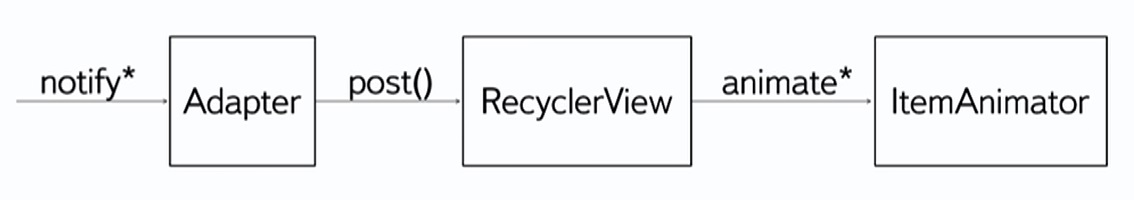
Схема запуска анимации после методов notifyItemX() (методы см. выше):

Отрисовка элементов делится на два этапа:
- preLayout - элементы до изменения списка + те, что должны появиться;
- postLayout - элементы после окончания анимации. RecyclerView запоминает состояние preLayout и сравнивает его с состоянием PostLayout. И определив эту разницу, RecyclerView запускает анимацию элементов.
ExpandableLayout
- Подход 1 (неправильный): Дерграем requestLayout() для view:
v.getLayoutParams().height = (int)(targetHight * interpolatedTime);
v.requestLayout();Плохой подход т.к. requestLayout() не предназначен для анимации
- Подход 2: Кастомный Adapter
RecyclerView и SQLite
На практике довольно часто данные для RecyclerView беруться из базы данных SQLite. Можно, конечно, сначала получать данные из базы данных (с помощью SQLiteCursor) и затем передавать их через конструктор RecyclerView для отображения. Но есть готовое решение:
-
CursorRecyclerViewAdapter - организует работу RecyclerAdapter поверх курсора. Т.е. вам нужно получить курсор, и без посредников, передать его в CursorRecyclerViewAdapter.
-
Paging Library - Решение от Google в рамках Android Architecture Components. В данном случае взаимодействует с Room
Типичные ошибки новичка
1) Обработка нажатий на элемент внутри onBindViewHolder(…):
public void onBindViewHolder(...) {
holder.itemView
.setOnClickListener(v -> {
itemClicked(position);
});
}Во-первых, создается объект на каждый Bind. Во-вторых, берется position элемента, которая у него была до onBindViewHolder(). Но элемент с помощью notify() может быть перемещен/удален и его position, следовательно, измениться. Для этой ситуации есть решение, а именно установить слушатель нажатия при создании элемента:
public RecyclerView.ViewHolder onCreateViewHolder(...) {
View v = createView();
RecyclerView.ViewHolder h = new RecyclerView.ViewHolder(v) {};
v.setOnClickListener(it -> {
int adapterPosition = h.getAdapterPosition();
if (adapterPosition != RecyclerView.NO_POSITION) {
itemClicked(adapterPosition);
}
});
return h;
}Очень важно проверить на NO_POSITION. Сложно представить, как можно кликнуть на то, у чего нет позиции, но иногда такое происходит. Рекомендация от Google не забывать делать эту проверку.
2)
public ViewHolder onCreateViewHolder(...) {
if (cachedHeader == null) {
cachedHeader = createHeader();
}
if (viewType == R.layout.header) {
return cachedHeader;
} else {
return createItem();
}
}Но зачем кэшировать (создавать) заранее? Надо создавать, когда в этом есть необходимость.
Практика
Как заполнить RecyclerView данными, когда их много?
Способ №1:
Повесьте на RecyclerView слушатель прокрутки и, когда он будет прокручен до последнего элемента (или до, скажем, середины списка, чтобы начать загрузку раньше, чем пользователь достигнет конца списка), подгружайте новую порцию данных.
Пример реализации: https://github.com/ziginsider/DynamicLoadingRecyclerView
Способ №2:
@Override
public void onViewAttachedToWindow(final ViewHolder holder) {
super.onViewAttachedToWindow(holder);
int layoutPosition = holder.getLayoutPosition();
...
}В адаптере можно получить позицию только что появившегося элемента списка. Если позиция появившегося элемента последняя, значит пора подгружать новую порцию данных
![]() Способ №3:
Способ №3:
Для организации постепенной подгрузки можно использовать Pagging Library. Библиотека представлена вместе с Architecture Components (см. заметки по ним). Сам запуск механизма подгрузки аналогичен первым двум способам.
Способ №4:
Использовать одну из готовых библиотек (например, BRVAH). Такой способ не всегда может подойти, так как приходится тянуть всю библиотеку в проект.
Как обновить данные в RecyclerView?
Ответ только один: обернуть RecyclerView в SwipeRefreshLayout. Теперь можно применять жест названный в народе “резинка от трусов” т.е. потянуть вниз RecyclerView, отпустить, появиться виджет загрузки и т.д.
![]() К первым двум вопросам хочется добавить, что когда мы организуем загрузку данных из сети в приложении, обновляем их, подгружаем в список и т.д. - то очень важно продумать логику взаимодействия (ошибки соединения, если данных нет, если загружены уже все данные, если еще ничего не загружено и т.п.). Понять о чем идет речь, можно из этого доклада, где автор дает хитрое решение данной логики с помощью концепции конечных автоматов. Сам код смотреть здесь.
К первым двум вопросам хочется добавить, что когда мы организуем загрузку данных из сети в приложении, обновляем их, подгружаем в список и т.д. - то очень важно продумать логику взаимодействия (ошибки соединения, если данных нет, если загружены уже все данные, если еще ничего не загружено и т.п.). Понять о чем идет речь, можно из этого доклада, где автор дает хитрое решение данной логики с помощью концепции конечных автоматов. Сам код смотреть здесь.
Как организовать код, когда имеем вложенные в друг друга RecyclerView?
Ответ в этой заметке
Как организовать код, когда имеем разные типы View в RecyclerView?
Ответ в этой заметке