Simple Custom View demo App - circular progress bar
Теги: Android, Kotlin, CustomView

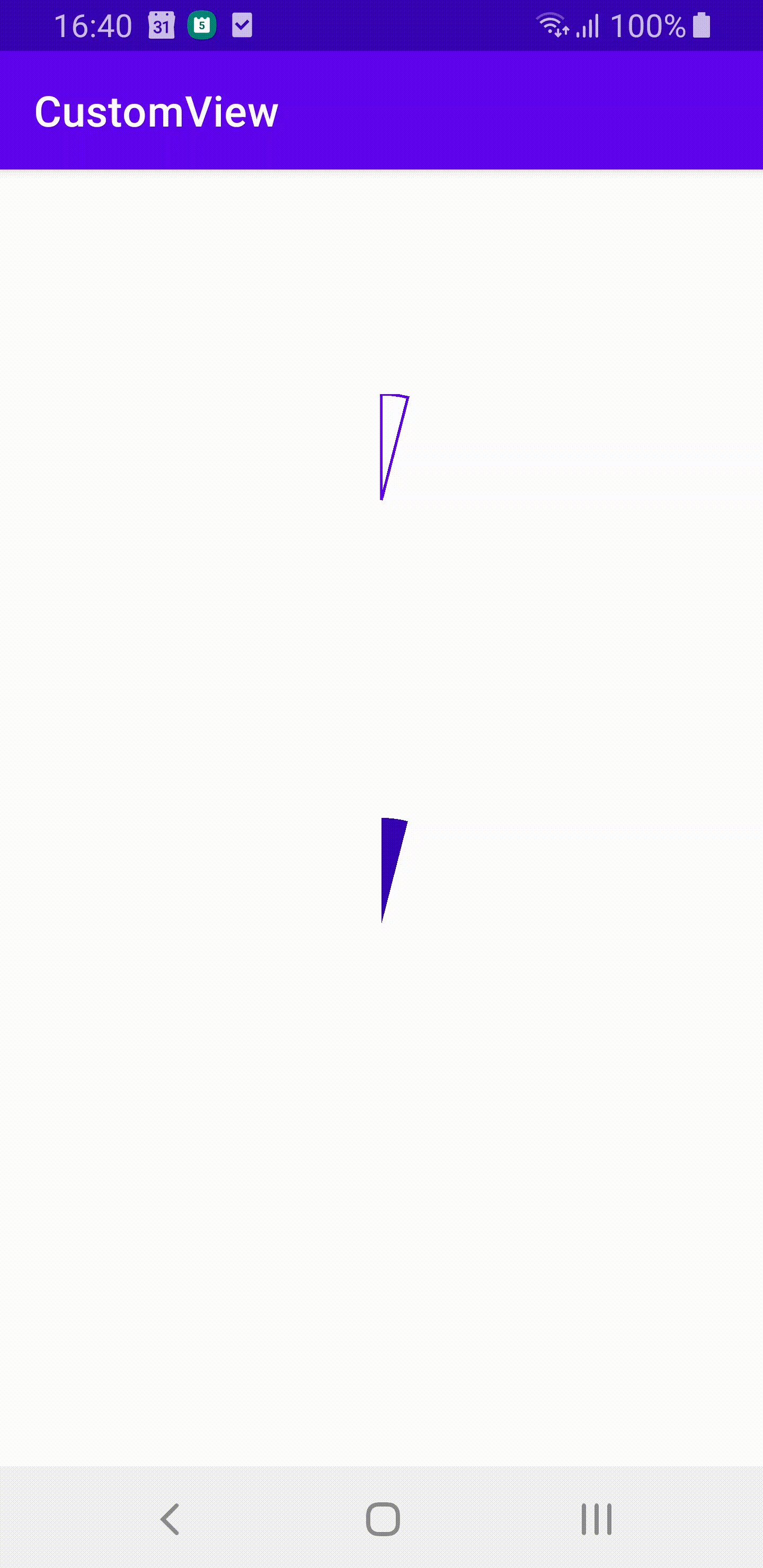
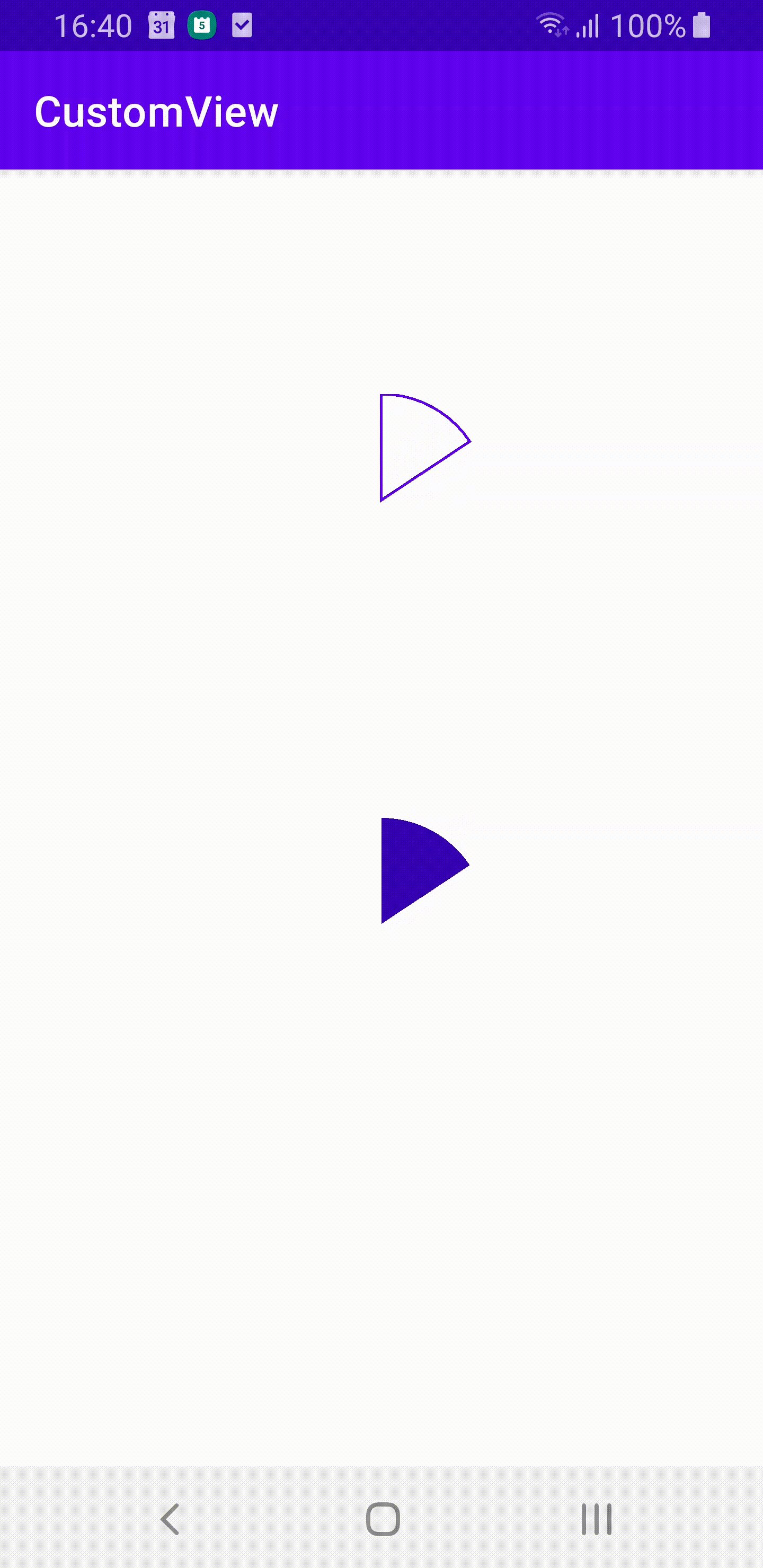
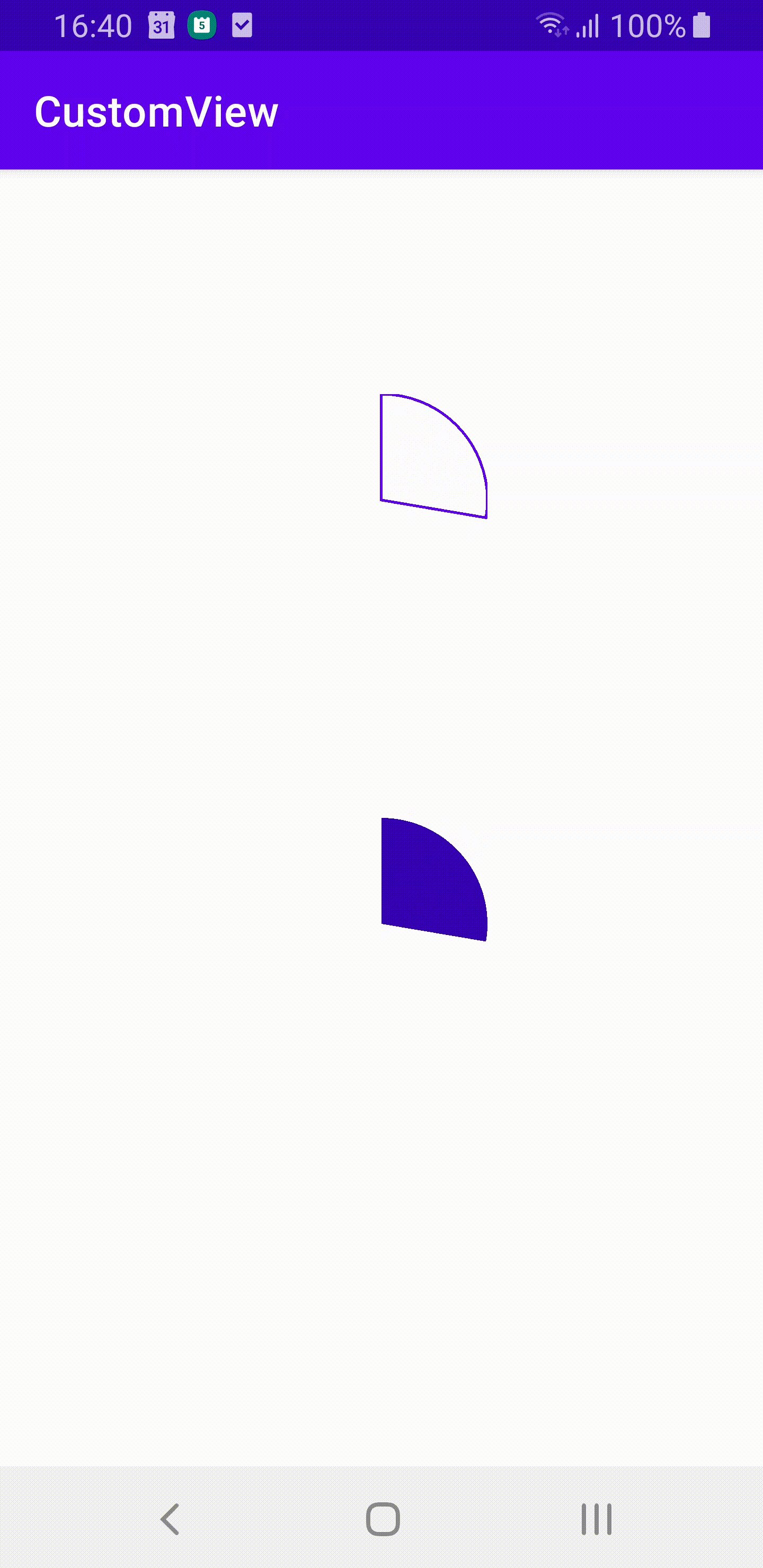
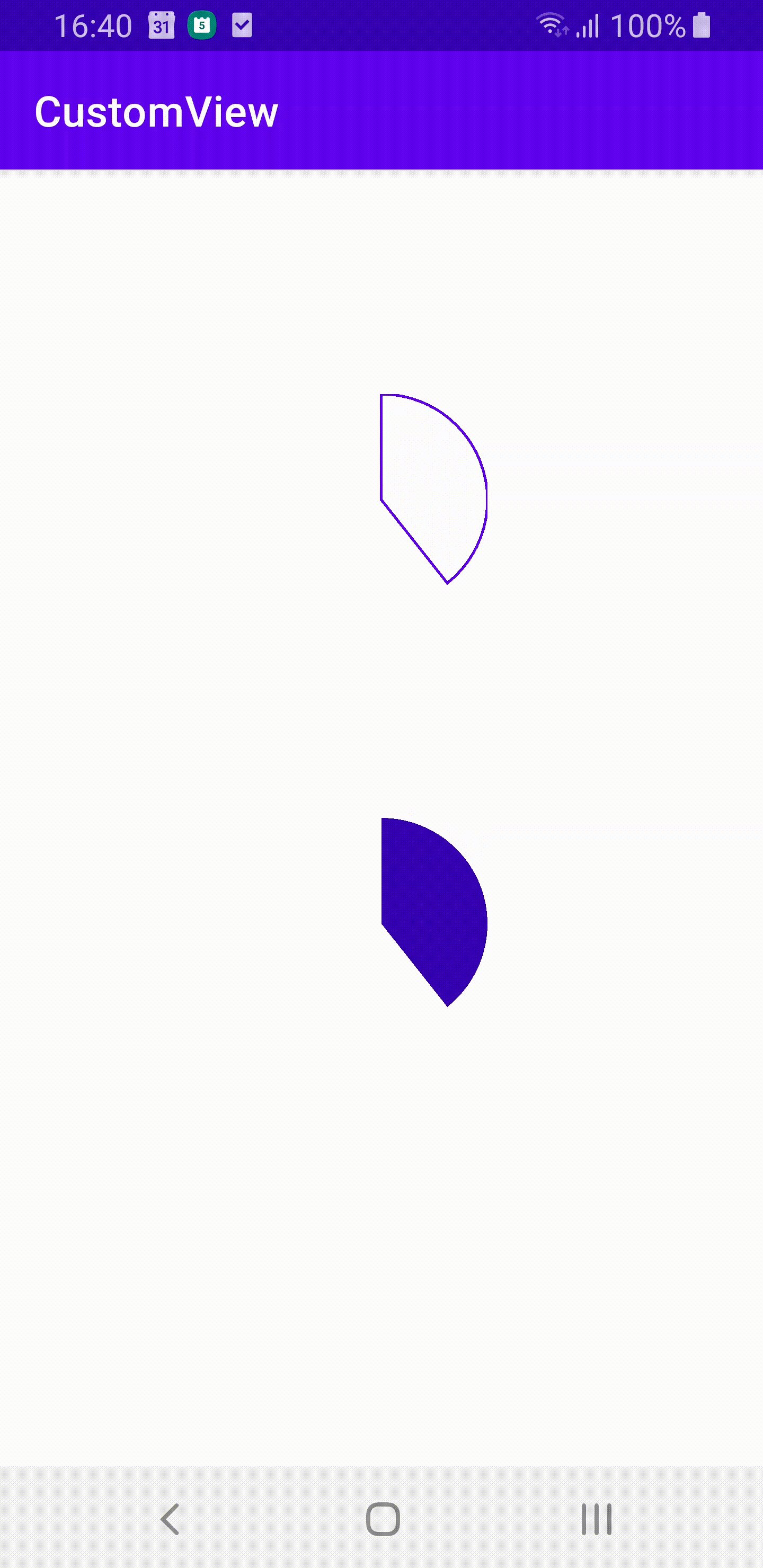
Custom View - circular progress bar
В лекции курса подробно про Custom View расказанно. Поэтому тут кратко.
Добавляем кастомные аттрибуты, которые мы потом сможем использовать при создании view:
Пишем класс CustomView:
Тут не забываем релизнуть аттрибуты, после того как их прочитали styledAttrs.recycle()
В методе onDraw() не делаем никаких сложных вычислений, чтобы не загружать Main поток. Скажем, если можно создать необходимые объекты заранее, как например Paint() - то так и делаем.
В layout добавляем два экземпляра CustomView: c app:custom_style="stroke" и с app:custom_style="fill":
Для демострации используем корутины. Тут мы запускаем корутину на GlobalScope и каждую 0.1 sec сетаем новый стейт View. Но это для простоты и тестовых целей. Но в продакш GlobalScope лучше не использовать
Репозиторий - https://github.com/ziginsider/Simple-Custom-View_Android-Demo-App