Firebase Tutorial - Firebase database. Part I.

Firebase. Регистрация приложения. База данных Firebase.
Проект на github: https://github.com/ziginsider/FirebaseDemo
Введение
Постановка задачи: Познакомиться с Firebase. Зарегистрировать приложение на console.firebase.google.com. Познакомиться с NoSQL базой данных Firebase.
О Firebase (обзор):
- https://www.youtube.com/watch?v=0mRmHqz0-W8
- https://www.youtube.com/watch?v=CDXUczHzZn8
- https://www.youtube.com/watch?v=4kcN65wICVs
- https://www.youtube.com/watch?v=KGsPL7o2R7E - краткий обзор
Подключение к Firebase
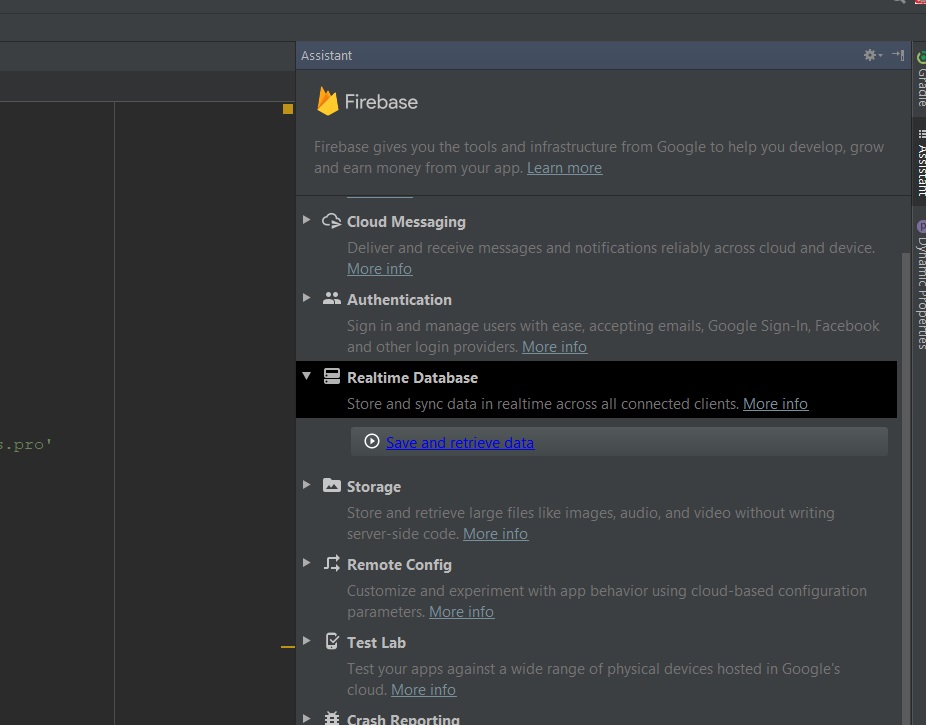
Подключится можно двумя способами: автоматически и вручную. Подключимся автоматически. В Android Studio выбираем Tools - Firebase. Открывается Firebase Assistant. Нам нужно Realtime Database.

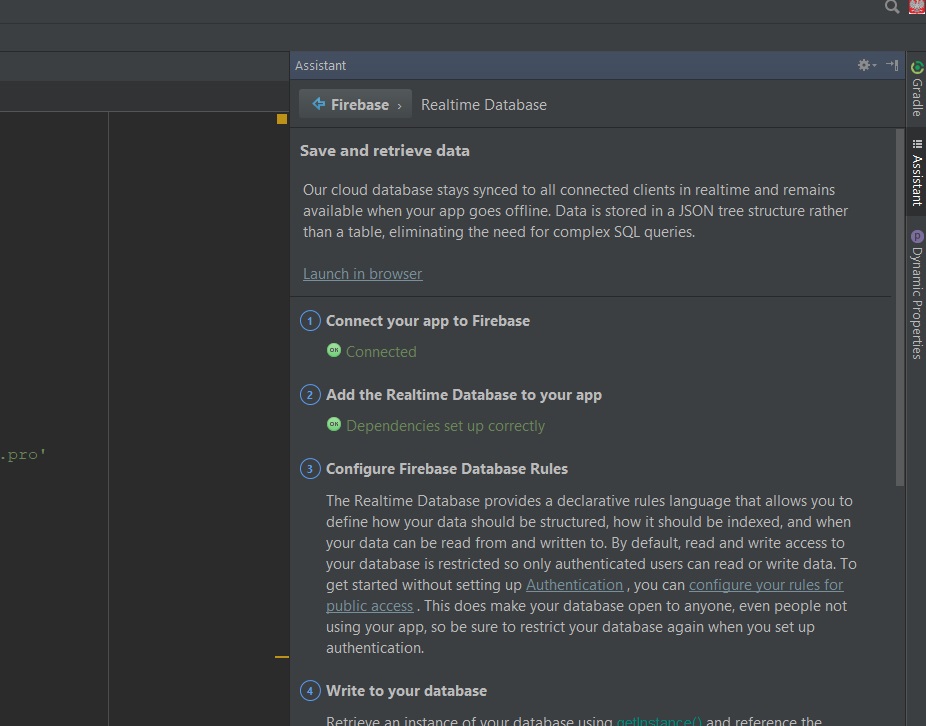
Сначала Assiatant предложит подключить приложение к Firebase. Нажимаем. Следуем инструкциям (необходим аккаутн Google). Подключили. Затем добавляем Realtime Database в наше приложение. Если все ок, в Assistant мы получим надпись зеленым шрифтом: “Dependencies set up correctly”.

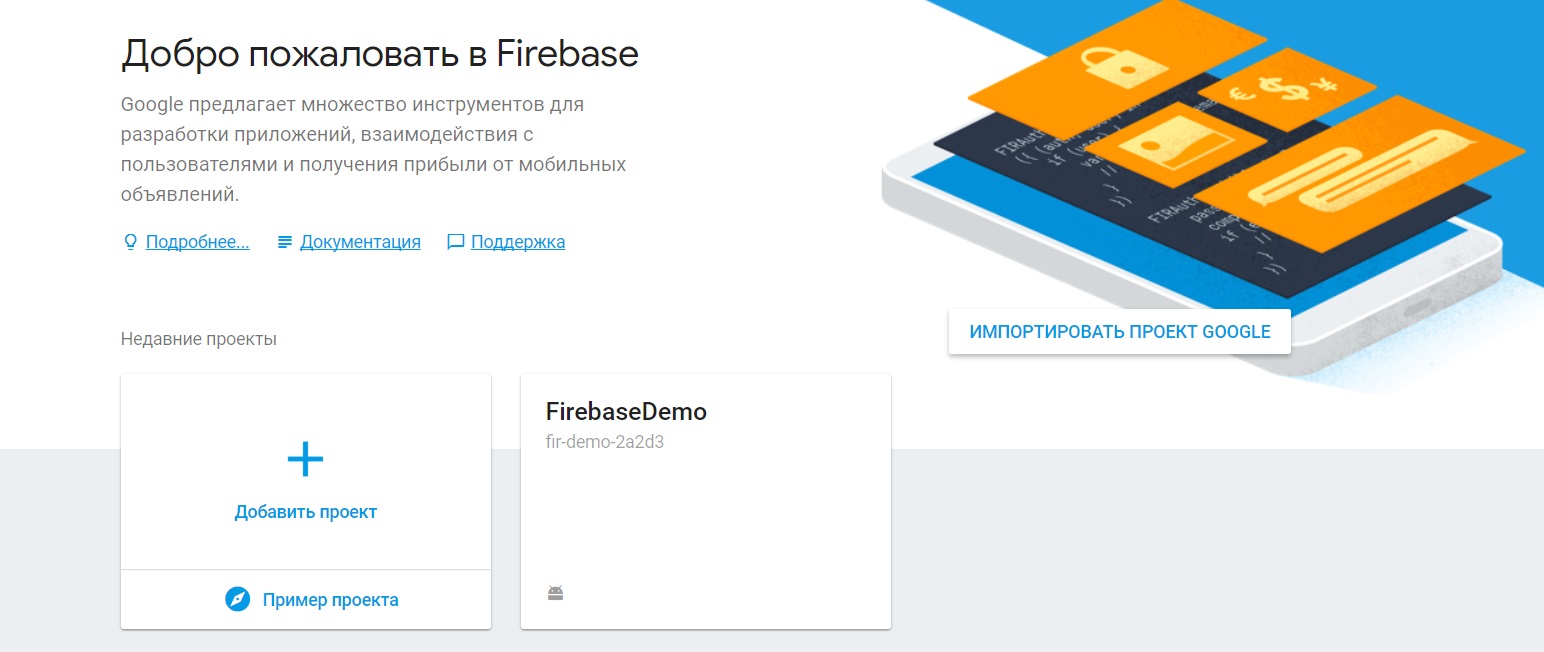
В консоли Firebase теперь можно увидеть наш проект:

Если что-то пошло не так, можно подключить проект вручную. Наглядный пример см. здесь
Теперь добавим простое меню, по которому мы будем добавлять записи, сохранять изменения редактируемых записей и удалять записи в базе данных. Итак, добавим три иконки (ic_new, ic_remove, ic_save), например такие:
![]()
и добавим соответствующий им файл меню в наш проект. Для этого в res добавляем папку menu и там создаем файл “menu_main.xml”:
Теперь добавим Toolbar. В файле res - values - styles.xml параметр parent у “AppTheme” меняем на parent=”Theme.AppCompat.Light.NoActionBar”
В “activity_main.xml” добавляем описание макета Toolbar:
И, наконец, регистрируем Toolbar в MainActivity:
Инициализируем созданное нами меню. Для этого переопределяем в MainActivity onCreateOptionsMenu(…):
Создадим модель данных, которые мы будем хранить в Firebase. Пусть это будет список контактов у которых есть поле name и поле email.
В MainActivity будем отображать список контактов в виде ListView. Добавим макет элемента списка. В layout создаем “listview_item.xml”:
Добавим формы для ввода в макет главного окна, в “activity_main.xml” добавляем:
При этом надо учесть, что т.к. мы используем TextInputLayout у нас должна быть в build.gradle (Module:app) подключена библотека design, например ‘com.android.support:design:26.1.0’
Добавим в “activity_main.xml” ListView в котором будет отображаться список контактов:
Добавим также ProgressBar в “activity_main.xml”, который будет показывать что данные загружаются с Firebase:
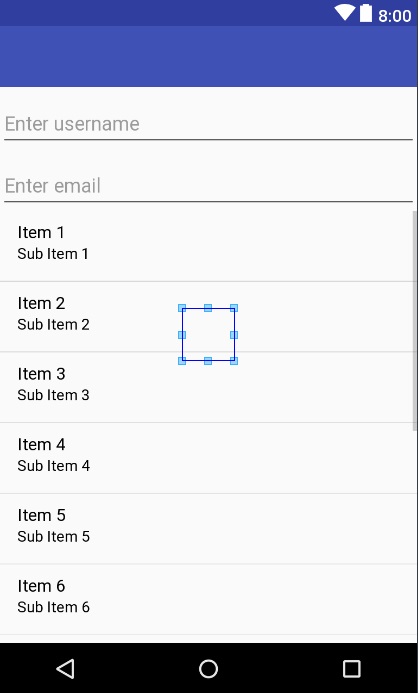
В Preview получим примерно такое:

Таким образом, макет отображения данных у нас есть. Теперь возмемся за начинку.
Создаем модель данных:
Пишем адаптер для ListView:
И инициализируем все View, используемые нами, в MainActivity:
Наконец, перейдем к Firebase. Инициализируем Firebase и получим ссылку на базу данных. Для этого добавляем в onCreate(…) функцию initFirebase():
Теперь в onCreate(…) добавляем функцию addEventFirebaseListener() в которой создадим слушатель, который будет обнавлять записи в ListView, когда в базе данных Firebase происходят изменения:
Тут необходимо понять, что из себя представляет класс DataSnapshot. Экземпляр этого класса содержит данные из Firebase database. Т.е. всякий раз когда мы читаем данные из базы данных Firebase, мы получаем их в виде DataSnapshot. Это своеобразные “снимки” состояния базы данных, через которые мы можем получить данные из базы, но не можем как-то воздействовать на эти данные. Более подробную информацию ![]() см. в документации.
см. в документации.
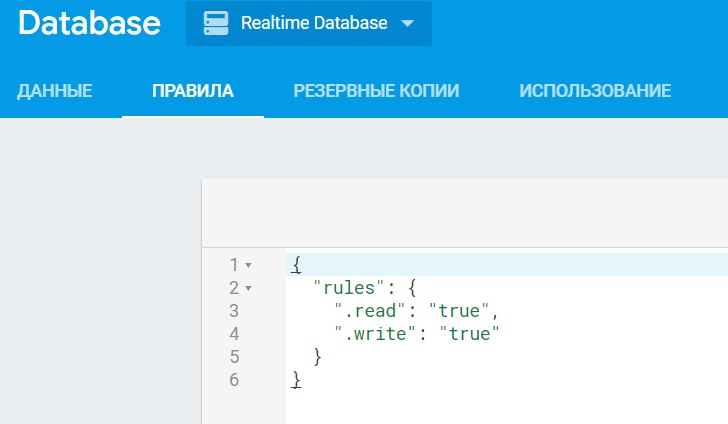
Теперь в консоли Firebase в разделе Database изменим правила, чтобы данные читались и писались из нашего приложения в базу данных Firebase без прохождения процедуры авторизации (в учебных целях). Для этого для чтения и записи выставляем “true”. Публикуем правила.

Наконец описываем что-же произойдет когда мы нажимаем на кнопки ранее созданного меню (напомним: “создать запись”, “сохранить изменения в записи”, “удалить запись”).
Переопределяем функцию onOptionsItemSelected(MenuItem item), которая ловит нажатия на кнопки меню:
Теперь нам надо написать тело функций createUser(), updateUser(selectedUser) и deleteUser(selectedUser), но для начала переопределим слушатель нажатия на элемент списка ListView, чтобы определять выбранную запись = selectedUser. Создаем глобальную переменную selectedUser и пишем тело слушателя нажатия на элемент ListView в onCreate(…):
Пишем createUser():
updateUser(selectedUser):
deleteUser(selectedUser)
Если все сделали правильно, длжно работать. Мы можем добавлять данные в базуданных Firebase, редактировать и удалять их. В консоли Firebase изменение данных можно наблюдать “в прямом эфире”:
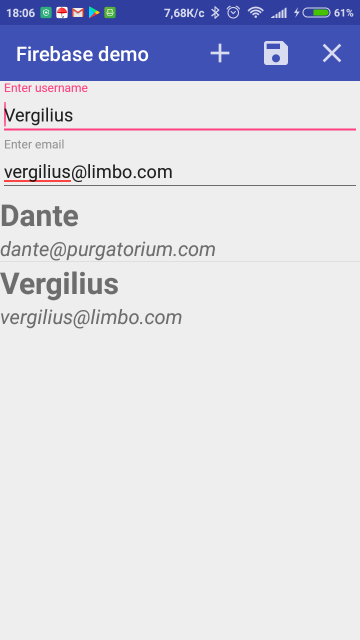
На телефоне:

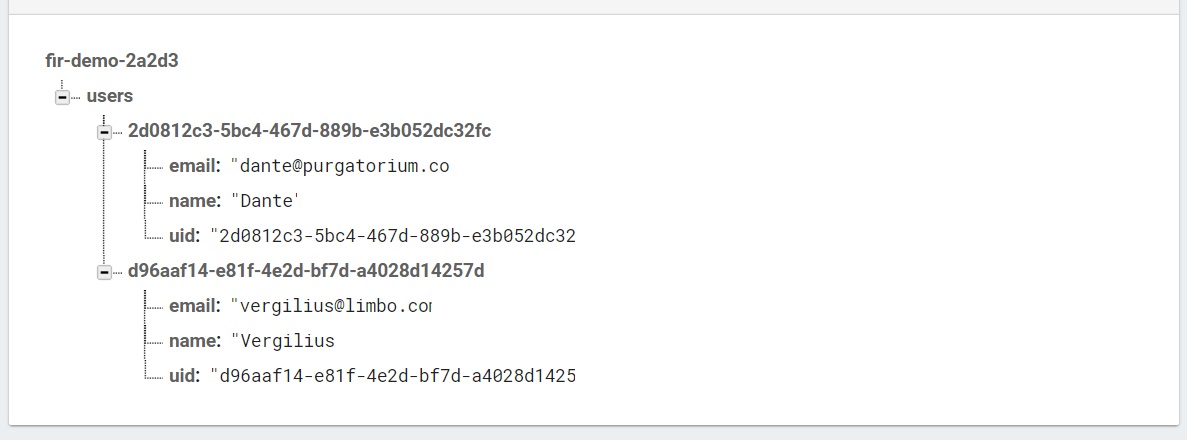
В консоле Firebase:

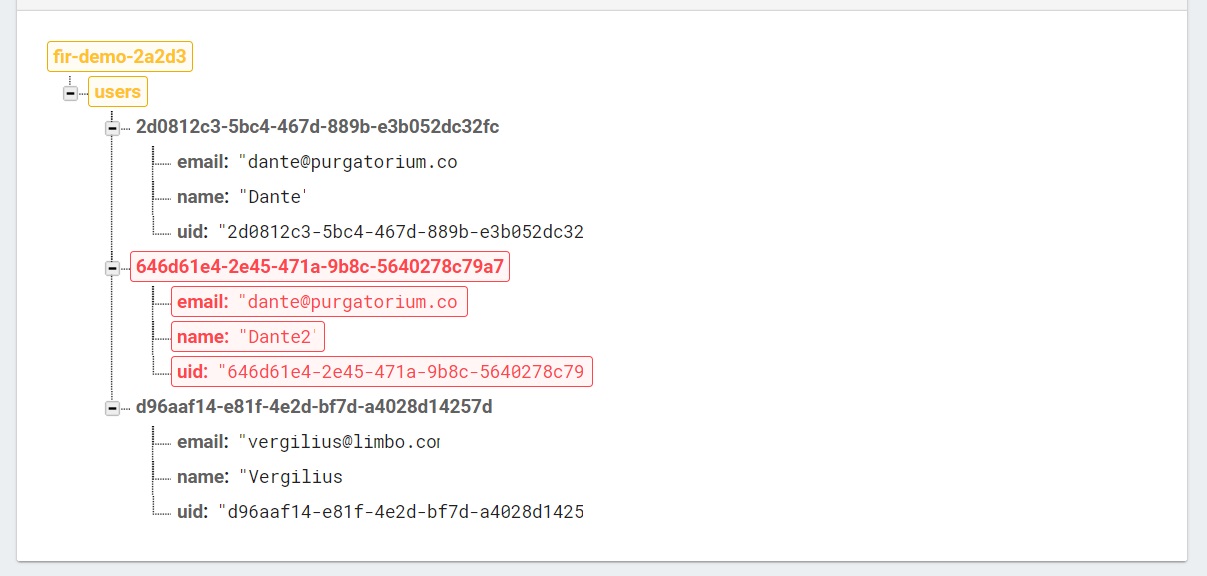
Например, когда мы удаляем данные, в консоли они окрашиваются в красный цвет:

Проект на github: https://github.com/ziginsider/FirebaseDemo
end.